Responsive and Mobile Friendly
These two terms come up frequently in the web design fraternity and among those looking for a new website, as with any new technology new terms are created to try and describe the technology, but with out a definition it can be confusing, so we are going to clear this up for you.
Responsive Design
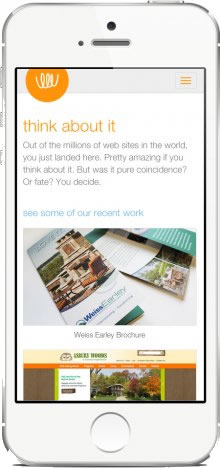
 A responsive website is one that responds (or changes) based on the needs of the users and the device (mobile device in this example) that they’re viewing it on. Here, text and images change from a three-column layout, to a single column display. Unnecessary images are hidden so they don’t interfere or compete with the more important information on the site’s smaller display.
A responsive website is one that responds (or changes) based on the needs of the users and the device (mobile device in this example) that they’re viewing it on. Here, text and images change from a three-column layout, to a single column display. Unnecessary images are hidden so they don’t interfere or compete with the more important information on the site’s smaller display.
If you are on a computer, you can tell if a site is responsive by reducing your browser’s window size from full screen down to very small. If the appearance of the text, images and menu change as you get smaller, the site is responsive.
Key features of responsive websites:
- Dynamic content that changes
- Navigation is condensed
- Optimised images
- Correct padding and spacing
- Reliant on mobile operating systems to function
Information extracted from atomic74
Mobile Friendly Design
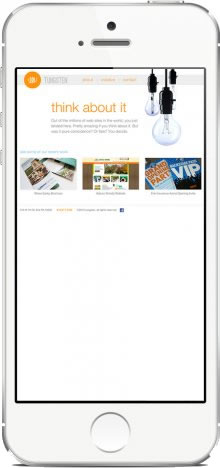
 A mobile-friendly website is one that is designed to work the exact same way across devices. This means that nothing changes or is unusable on a computer or mobile device. Features like navigation drop-downs are limited, as they can be difficult to use on mobile. And no Flash animation is used. The website is literally the same across the board, with no usability concerns regardless of the device on which it is being viewed.
A mobile-friendly website is one that is designed to work the exact same way across devices. This means that nothing changes or is unusable on a computer or mobile device. Features like navigation drop-downs are limited, as they can be difficult to use on mobile. And no Flash animation is used. The website is literally the same across the board, with no usability concerns regardless of the device on which it is being viewed.
Key features of mobile-friendly:
- Static content that doesn’t change
- Simplified navigation
- Images display smaller
- Not reliant on a mobile operating system to function properly
Information extracted from atomic74